Table of Contents
Palabras e imágenes. Si existe un verdadero secreto para conseguir que un mensaje sea eficaz, podemos decir que todo está en la relación entre estos dos elementos. Aprender a gestionar la forma en que se relaciona la parte verbal con la parte visual de una página publicitaria, de un cartel, de una entrada de Facebook o de un simple folleto es la verdadera clave para crear proyectos de comunicación que funcionen.
En este artículo vamos a ver, de manera muy práctica, algunos principios claros que se pueden aplicar de manera inmediata a casi cualquier realidad laboral: desde pequeñas o medianas empresas hasta empresas y marcas más estructuradas.
Palabras e imágenes: diferencia entre periodismo y publicidad
Es cierto que también en los periódicos, en las cubiertas de libros y en las portadas de discos, las palabras y las imágenes se mezclan. Sin embargo, la forma en que se utilizan es muy diferente del lenguaje peculiar de la comunicación publicitaria.
Por ejemplo, en un periódico puedo leer un título como: «Emergencia por mal tiempo: heladas en todo Aragón». Este título ya lo dice todo, no hace falta acompañarlo de ninguna imagen para transmitir el mensaje. Si hay espacio, y se considera útil, se puede acompañar el artículo con una fotografía que probablemente mostrará una imagen de una ciudad helada.
La imagen repite a nivel visual lo que las palabras ya han explicado claramente. Por tanto, en este caso podemos hablar de una relación de leyenda, pues la imagen se limita a ilustrar lo que ya hemos comprendido del título. Si, hipotéticamente, estuviésemos trabajando en una campaña publicitaria, entonces una imagen de una calle completamente helada podría acompañar un título como: «Un día perfecto». Funcionaría bien como anuncio, por ejemplo, para un modelo de coche con tracción integral, que ofrece una excelente adherencia incluso en muy malas condiciones. Así, quien vea el anuncio sabrá que esta relación aparentemente contradictoria entre imagen y palabras significa que incluso un día así también es un día perfecto con ese coche.
Sí, precisamente porque las palabras y las imágenes parecen contradecirse, la atención del lector se detiene y, en su mente, por un instante, surge una pregunta. Hemos captado su atención porque hemos ido más allá de la relación de leyenda entre texto e imagen y hemos dejado un margen al destinatario para que pueda completar con una deducción el porqué de esa extraña combinación. El lector completa el mensaje, dándole un sentido, cuando comprende que la tracción integral es el motivo por el que incluso esas condiciones se pueden considerar perfectas. Y, al hacerlo, se siente satisfecho, como cuando hemos entendido un chiste y nos sentimos un poco más listos.
La relación entre palabras e imágenes: cuatro principios clave
Ya hemos empezado a entender que, para construir un mensaje eficaz, las palabras y las imágenes no se combinan de manera casual, ni simplemente usando una a modo de leyenda de la otra. Debemos hacerlo de forma consciente, construyendo un mensaje que intrigue al lector y le deje un poco de margen para que lo descifre.
Pero ¿existen unos principios que se puedan seguir para crear proyectos de comunicación correctos en este sentido? Sí, claro que existen. Se trata de directrices que nos ayudan a construir mensajes eficaces, jugando a combinar lenguaje verbal y visual para resultar cada vez más interesantes, relevantes y sorprendentes para nuestro público, ya sea para diseñar un flyer, la portada de un folleto, un cartel para exteriores o un contenido digital para una red social.
1. Anclaje: la imagen nos fascina por la ambigüedad y las palabras nos aclaran el mensaje
Veamos un ejemplo de mi libro «Digital copywriter: Pensa come un copy, agisci nel digitale» (Redacción creativa digital: piensa como un redactor creativo, actúa en el medio digital): imagina un fondo blanco en el que aparece una única y simbólica patata frita. El extremo derecho se ha untado con ketchup y el efecto, ambiguo y curioso, nos recuerda claramente a una cerilla. Esta imagen nos seduce porque hace que nos surja una pregunta: ¿qué representará?

Podríamos atribuirle muchos significados, pero en el proceso de descodificación, no guiamos por la parte verbal. Un título sencillo, de solo dos palabras, nos indica cómo debemos leer esta imagen, anclándola a la marca Burger King, cuyo logotipo aparece en la parte inferior derecha.
¿Y cuál es el título? Fiery fries, es decir, patatas ardientes.
Es una famosa campaña para informar de la llegada de patatas picantes a Burger King, y representa un ejemplo perfecto de anclaje: a una imagen ambigua y muy evocadora, que despierta la curiosidad del interlocutor, le acompaña un título muy sencillo y directo, cuya función es fijar el sentido de la imagen al mensaje que se pretende comunicar. Con esto ya hemos aprendido un principio muy útil que podemos hacer nuestro de inmediato.
2. Convergencia: las palabras evocan y la imagen proporciona la clave interpretativa
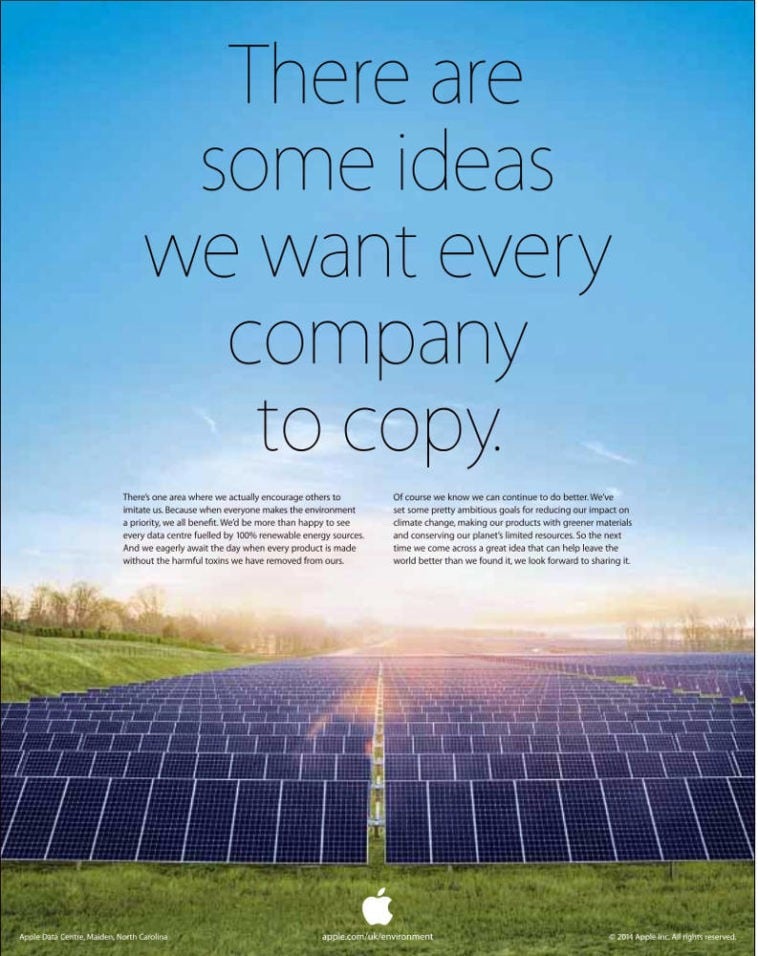
También en este caso, empezamos con un ejemplo extraído de la realidad. No hace mucho tiempo, Apple publicó una campaña publicitaria en los periódicos principales. El título decía: «There are some ideas we want every company to copy». Si hacemos una traducción libre, esto es lo que quieren decir: Puede que todas las empresas nos copien ciertas ideas.

¿Qué significa esto? ¿Que Apple quiere que le copien? Obviamente no, y es la imagen la que nos proporciona la clave para disipar las dudas que este título nos ha provocado. En la imagen vemos una gran cantidad de paneles solares, colocados en campos llenos de césped. Eso es, ahora sí queda claro: el mensaje es sobre inversiones en energías sostenibles implementadas por la multinacional con sede en Cupertino (California), cosa que probablemente los competidores no están realizando con la misma firmeza. Acabamos de aprender un principio complementario al anclaje: la convergencia. Aquí es el título lo que despierta nuestra curiosidad, capta nuestra atención y hace que nos hagamos una pregunta, mientras que la imagen responde con un ejemplo concreto.
3. Divergencia parcial: se alternan divergencias y puntos de contacto
Otro modelo muy útil de relación entre imágenes y palabras está representado en el vídeo de la cerveza italiana Ichnusa de 2017. Para resaltar la tosca y orgullosa identidad sarda que distingue a la marca, se optó por combinar las escenas del vídeo con las palabras que aparecen superpuestas, creando una relación de divergencia parcial: vemos, por ejemplo, pescadores ancianos que, hoy al igual que antes, suben a mano al barco una red llena de peces.
En el vídeo, leemos al principio: «il nostro sushi» (nuestro sushi). Luego, en los fascinantes encuadres de un nuraga sardo, cuyo origen se pierde en el tiempo, leemos: «i nostri loft» (nuestros apartamentos). Poco después, vemos a un pastor barbudo y la siguiente frase en contraste: «i nostri hipster» (nuestros hípsters). A continuación, en una épica escena de olas chocando contra las rocas, leemos: «il nostro sound» (nuestro sonido). Y, para terminar, mientras un hombre disfruta de un buen trago de cerveza, aparecen sobre el producto las siguientes palabras: «la nostra anima» (nuestra alma).
En una primera lectura, la relación entre palabras e imágenes nos deja perplejos: sí, claro, el sushi está hecho con pescado, pero lo que vemos no es sushi. Igual que pasa con un nuraga, que nunca será un apartamento, ¿verdad? Y, sin embargo, el contraste no es total sino solo parcial. En cierto sentido, es cierto que lo que vemos es pescado crudo, como el que se usa para preparar sushi; y que el pastor tiene una barba como la de un hípster, aunque probablemente no haya visto nunca a ninguno.
Todo el principio de la divergencia parcial está en esa ambigüedad entre palabras e imágenes que juegan a contradecirse, pero que también dejan a los interlocutores elementos de contacto ambiguos. Al reconstruir el código con el que se combinan las palabras e imágenes, cualquiera puede captar el mensaje: Ichnusa construye su identidad mediante el contraste entre los mundos a los que se refiere la cerveza con una imagen más moderna, destacando sus diferencias.
4. Oposición: la palabra parece contradecir a la imagen
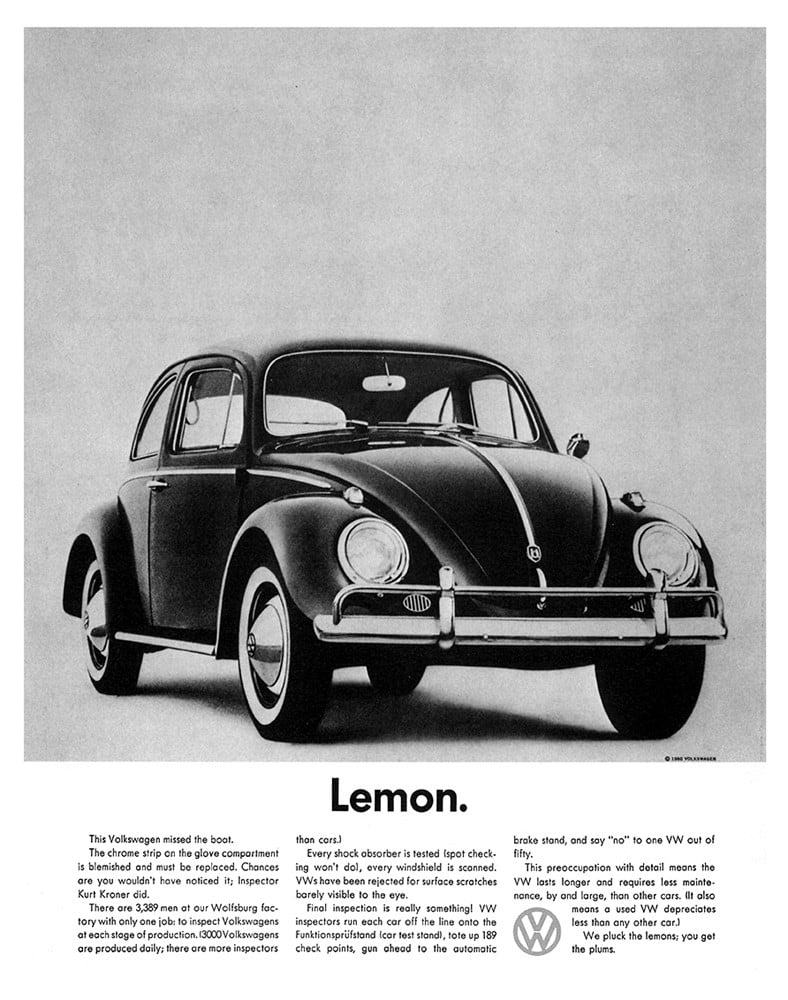
El ejemplo históricamente más eficaz para comprender y dominar el principio de oposición probablemente esté representado en el legendario anuncio del Volkswagen Beetle en el que aparece como título: «Cacharro».
¿Cómo es posible? ¿Estamos anunciando un flamante coche nuevo y le ponemos de título «Cacharro»? Solo leyendo las primeras líneas de texto entendemos que el coche ya ha sido juzgado como un cacharro por un inspector de calidad muy muy estricto, que se ha dado cuenta de un pequeño rasguño que nadie habría descubierto jamás. Sin embargo, esta tontería ya basta para descartar el coche.

Y así descubrimos por qué jamás encontraremos en el mercado «cacharros» Volkswagen matriculados. En este caso, estamos ante una oposición total: una relación más bien difícil de dominar, pero que puede dar resultados muy potentes. Por cierto, el ejemplo del principio sobre la carretera helada con el título que decía que era un día perfecto es otro caso evidente en el que las imágenes y las palabras se combinan en oposición.
La relación entre palabras e imágenes: conclusiones
En este artículo, hemos visto 4 principios clave que se pueden aplicar de inmediato para obtener una comunicación capaz de despertar el interés de nuestro público real y potencial mediante una mejor gestión de la relación entre las imágenes y las palabras.
Estos principios son válidos tanto para el papel impreso como para el medio digital: la portada de un folleto resultará más relevante para nuestro interlocutor si está diseñada a partir de estos criterios, y lo mismo podemos decir para un contenido digital que se quiera publicar en Facebook.
Su uso no tiene límites, solo necesitas un poco de práctica para dominarlos.

