Table of Contents
Si entiendes aunque sea un poco de tipografía, bien sabrás que, cuando se habla de fuentes y de maquetación de textos, no se puede apelar solo al gusto personal de cada uno. Para diseñar textos web, folletos, libros, tarjetas de visita, pósteres, flyers, revistas o cualquier otro material que incluya texto, es importante tener presentes algunas normas de tipografía y de maquetación gráfica. Con este artículo queremos darles un repaso para refrescarte la memoria.
Aquí hemos recopilado una serie de consejos que forman nuestro pequeño manual tipográfico. En formato bolsillo, pero ¡con grandes consejos!
Primer capítulo. Las fuentes
Para realizar un gran proyecto de diseño gráfico hacen falta, ante todo, grandes fuentes, adecuadas para la personalidad de la marca y combinadas entre sí con armonía. Existen dos tipos de caracteres tipográficos: las tipografías Serif, con gracias, y las Sans Serif, sin gracias, también conocidas como «paloseco».
Las Serif se derivan de la escritura latina y son las fuentes tipográficas más utilizadas en la impresión en papel, en libros, revistas y periódicos. La razón es la siguiente: las gracias —o remates— acortan el espacio entre una letra y la siguiente, crean continuidad y agilizan la lectura de textos largos en papel.
Las Sans Serif, en cambio, son fuentes más recientes, nacidas en el siglo XIX. A diferencia de las Serif, no tienen remates, son más lineales y finas y, por lo tanto, más legibles en la pantalla o en formatos muy pequeños. De hecho, en papel impreso las encontramos en notas a pie de página, en leyendas de imágenes, en tarjetas de visita e incluso en libros infantiles.
Ahora, entremos de lleno en el capítulo y veamos cómo combinar las fuentes dentro de un proyecto gráfico.
La elección de la fuente y las combinaciones de fuentes
Las fuentes guían al lector en la exploración de la página y le indican qué se debe leer antes y qué se debe leer después. Para crear estas jerarquías visuales, se juega —aparte de con los tamaños de los caracteres— con la combinación de fuentes (font pairing). Pero, ¿cómo se combinan los caracteres tipográficos? ¿Cómo se puede saber cuándo dos fuentes combinan bien? Dado que no se trata de un «juego», sino más bien de un trabajo nada sencillo, te aconsejamos seguir dos vías.
Primera vía: aprovechar las familias de fuentes. Esta opción es, sin duda, la más cómoda. Elige para tu proyecto una familia de fuentes que incluya una versión del carácter con remates y otra sin remates. De esta forma, podrás usar, por ejemplo, las fuentes Serif para los títulos y las Sans Serif para el cuerpo del texto. Así habrás creado una primera jerarquía entre las fuentes, sin correr el riesgo de combinarlas con poca armonía.
Segunda vía: combinar fuentes diferentes. En este caso, queremos darte dos consejos:
- No utilizar en el mismo proyecto más de 2-3 fuentes, para evitar el riesgo de obtener un resultado caótico y poco ordenado;
- No combinar caracteres similares entre sí. Generalmente, cuanto más diferentes sean los caracteres, mejor combinarán. ¿Un ejemplo? Una fuente moderna como League Spartan, con una estructura muy geométrica, combina muy bien con Libre Baskerville, una fuente de estilo elegante y tradicional.

Y, si no puedes encontrar la combinación correcta, busca ayuda en una herramienta de combinación de fuentes. Font Combinations de Canva, por ejemplo, parte de una fuente determinada y te sugiere su pareja. ¡Así es imposible equivocarse!

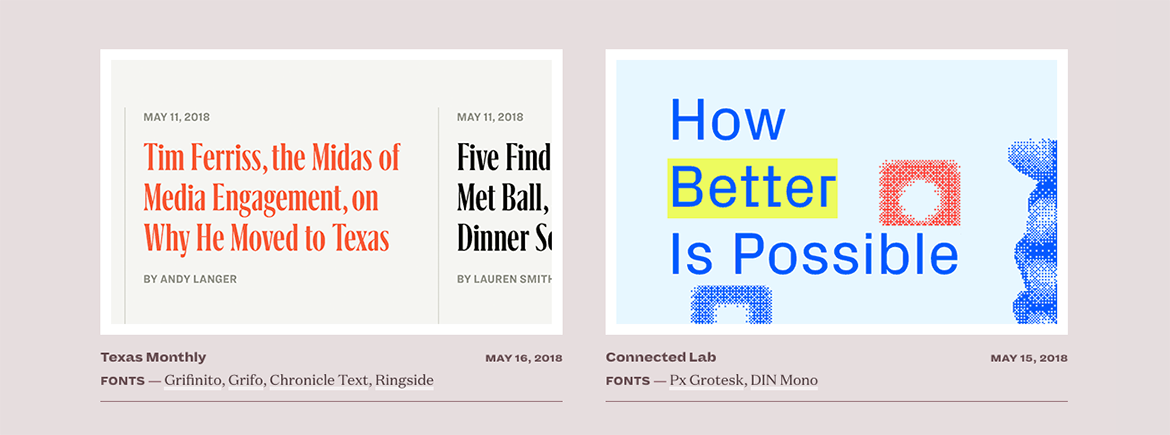
Otro sitio web que te aconsejamos consultar es Typewolf. Allí podrás descubrir nuevas fuentes para alternar con las que sueles usar, leer su historia, mantenerte al día sobre las nuevas tendencias tipográficas y tomar nota de ejemplos de combinaciones de fuentes que funcionan muy bien.

Y, hablando de fuentes, tenemos otras dos recomendaciones antes de pasar a la fase de la maquetación gráfica:
- Presta atención al tono de voz de las fuentes: elige las que más se adecuen a tu proyecto. En general, las Serif son más clásicas y formales, mientras que las Sans Serif tienen un carácter más moderno, técnico e informal. Ten en cuenta también que cada fuente tiene su propio matiz. Usar una Helvética no es como usar una Futura, son dos Sans Serif, sí, pero la primera es claramente más seria que la segunda.
- Cuidado también con el tamaño de los caracteres. Para agilizar la lectura de textos largos, en Internet aconsejamos atenerse a un tamaño de al menos 13 píxeles; en cambio, en papel impreso no debería ser inferior a 11 puntos.
¡Ahora sí! ¡Ya estamos listos para pasar al capítulo de maquetación gráfica!
Capítulo segundo. Un poco de diseño de contenidos
Una vez elegidas las fuentes y las combinaciones adecuadas, podemos pasar a la fase de maquetación del texto. Aquí es importante tener muy en cuenta algunas precauciones que darán a la maquetación más armonía y harán el texto más legible, sobre todo si es largo.
La división del texto en párrafos. Los bloques de texto ahuyentan al lector y dificultan la lectura. Por ello, es importante dividir los textos largos en párrafos… pero ¡no demasiado largos!
La longitud de las líneas de texto. Ya se trate de textos en papel o en formato web, también aconsejamos prestar atención a la longitud de las líneas, que no deben ser demasiado largas ni demasiado cortas. Existe un largo «ideal» de la línea, que generalmente es de 66 caracteres con espacios incluidos. Un valor por debajo o por encima de ese valor dificultará la lectura.
La presentación del texto y los conceptos clave. ¿Textos largos? Evita el justificado y elige la alineación a la izquierda, que ayuda al lector a orientarse. Las estructuras paralelas, como las listas con viñetas, son puntos de acceso al texto muy útiles para el lector. La negrita también es bienvenida, ya que destaca rápidamente los conceptos clave. ¡Ah! Por cierto: no uses mayúsculas para resaltar palabras o conceptos, sino negrita.
Los márgenes. No existen normas estrictas que establezcan el tamaño de los márgenes. En una página de texto, varían entre 1,5 cm y 2,5 cm por lado, mientras que el margen inferior generalmente es mayor, ya que debe poder incluir notas o números de página. En la maquetación de un libro, también hay que preparar el espacio necesario para la encuadernación, que suele ser de medio centímetro de margen interno. En la hoja de Word encontrarás la opción: Diseño de página > Márgenes personalizados > Encuadernación.
La interlínea. La interlínea, como bien sabrás, es el espacio que hay entre dos líneas de texto. Para facilitar la lectura, elige una interlínea sencilla, que irá estupenda incluso si se trabaja en formatos más pequeños de A4. Si eliges una interlínea menor, la página de texto resultará demasiado densa y a pocos les apetecerá leerla. En general, su valor debería oscilar entre 1 y 1,5. Recuerda siempre que, por razones de legibilidad, la interlínea debe siempre ser superior a la altura de la línea escrita (normalmente igual al 120 % de la altura del carácter).
Viudas y huérfanas. ¿Qué son? Las viudas son las palabras o líneas de texto muy breves, que se encuentran al final de un párrafo y que dejan, por tanto, un espacio vacío grande en la línea. Estas palabras se llaman huérfanas cuando se encuentran al principio de una página o de una columna de texto. Las viudas y las huérfanas son errores tipográficos que rompen la armonía de la página. También se deben evitar las líneas que sean inferiores a un tercio del largo total de la línea.
El «tracking» o espaciado entre caracteres se refiere al espacio que existe entre los caracteres en un bloque de texto. Su valor es proporcional al tamaño del carácter y, en general, es mayor que el espacio ocupado por la letra «i», pero inferior al ocupado la letra «e». Nosotros aconsejamos no modificar este valor, que ya está optimizado para la fuente elegida. Solo en algunos casos particulares puede resultar útil aumentarlo. En los textos escritos en mayúsculas, por ejemplo, aumentar el tracking un 10 % podría hacer más sencilla y fluida la lectura.
Y aquí termina nuestro pequeño manual de grandes consejos. Esperamos que te resulten útiles algunos de los consejos que te hemos dado para que tus proyectos gráficos sean todavía más armoniosos.

