Table of Contents
Los errores tipográficos más comunes: cuáles son y cómo evitarlos
Los errores tipográficos son la verdadera pesadilla de todo diseñador gráfico, porque comprometen la legibilidad de un texto y afectan la calidad general de un producto destinado a la impresión. En este artículo repasaremos los errores de tipografía más comunes que cometen los diseñadores gráficos y daremos algunos consejos para evitarlos.
1.Interlineado insuficiente o excesivo
El interlineado (o leading) es el espacio que transcurre entre las líneas de un texto y da ritmo a la lectura. Un interlineado insuficiente o demasiado amplio dificultará la lectura del texto, en el primer caso porque las líneas estarán demasiado juntas, en el segundo porque resultarán demasiado separadas entre sí.
También es importante prestar atención al espacio entre párrafos, ajustándolo para que sea mayor que el interlineado para evitar crear muros de texto. Por último, el espacio entre un título y el texto sucesivo debe ser mayor que el que transcurre entre líneas, pero menor que el que separa los párrafos, para permitir una clara distinción entre los distintos bloques de texto.
2.Espaciado entre palabras inadecuado
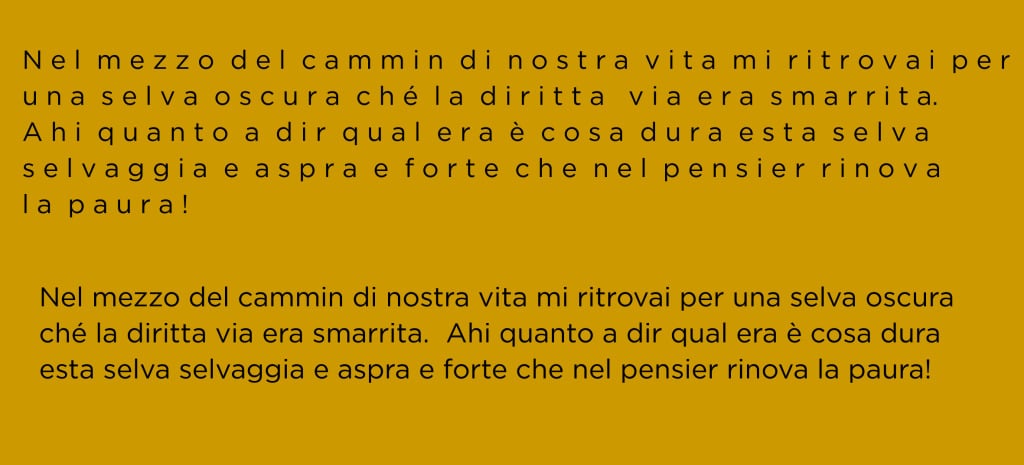
El término tracking indica el espacio entre letras y palabras, que se puede reducir o aumentar según el tipo y tamaño de la fuente y el espacio disponible para un bloque de texto determinado. El espaciado excesivo crea espacios antiestéticos entre las letras y hace que el texto resulte inconexo e ilegible. Del mismo modo, los caracteres demasiado próximos entre sí dificultan la lectura y dan un desagradable efecto de amontonamiento gráfico.

Como regla general, es recomendable aumentar el tracking solo en el caso de fuentes en mayúsculas de tamaño medio para evitar dispersar las letras en un espacio demasiado grande. Sin embargo, si la fuente utilizada es muy pequeña, ampliar ligeramente el tracking facilitará la comprensión del texto. El ajuste de espaciado también es útil para corregir las llamadas viudas, es decir, las palabras que comienzan una nueva línea y aparecen solas en ella.
3.Alineación del texto justificada
Aunque la alineación justificada da una aparente sensación de orden y limpieza gráfica, en realidad modifica el espaciado entre palabras, empeorando la legibilidad. En cambio, la alineación a la izquierda permite mantener un tracking homogéneo y facilita la lectura. En ciertos casos, es posible usar, con mucha precaución, incluso la alineación centrada o en bloque para enfatizar algunas partes del texto.
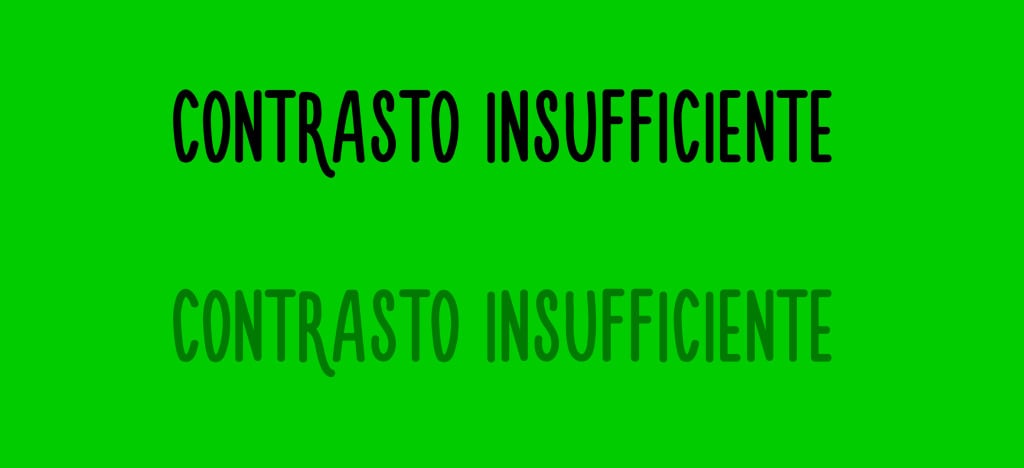
4.Contraste insuficiente
Un contraste insuficiente entre el color de fondo y el color de la fuente elegido o el texto superpuesto en una imagen semitransparente puede causar fatiga visual y hacer que se deje de leer. En general, es bueno elegir un tono claro para el fondo y uno más oscuro para la fuente, pero a veces también es posible usar tonos oscuros para el fondo con caracteres blancos.

5.Abuso de fuentes
Mezclar demasiados caracteres tipográficos puede dar un aspecto caótico y poco profesional a tu diseño, además de molestar al lector. Mejor elegir un máximo de 2 o 3 fuentes, en armonía entre sí, para los diferentes elementos textuales: títulos, subtítulos y cuerpo del texto.
6.Formato incorrecto
Las mayúsculas, cursivas y negritas utilizadas de manera inapropiada darán un aspecto desordenado a la escritura y ralentizarán la lectura. Aquí hay algunas pautas para un uso correcto del formato:
Las letras mayúsculas solo deben usarse para títulos y no para enfatizar ciertas palabras, evitando así el efecto «gritado».
En general, la cursiva se emplea para títulos de obras o términos extranjeros.

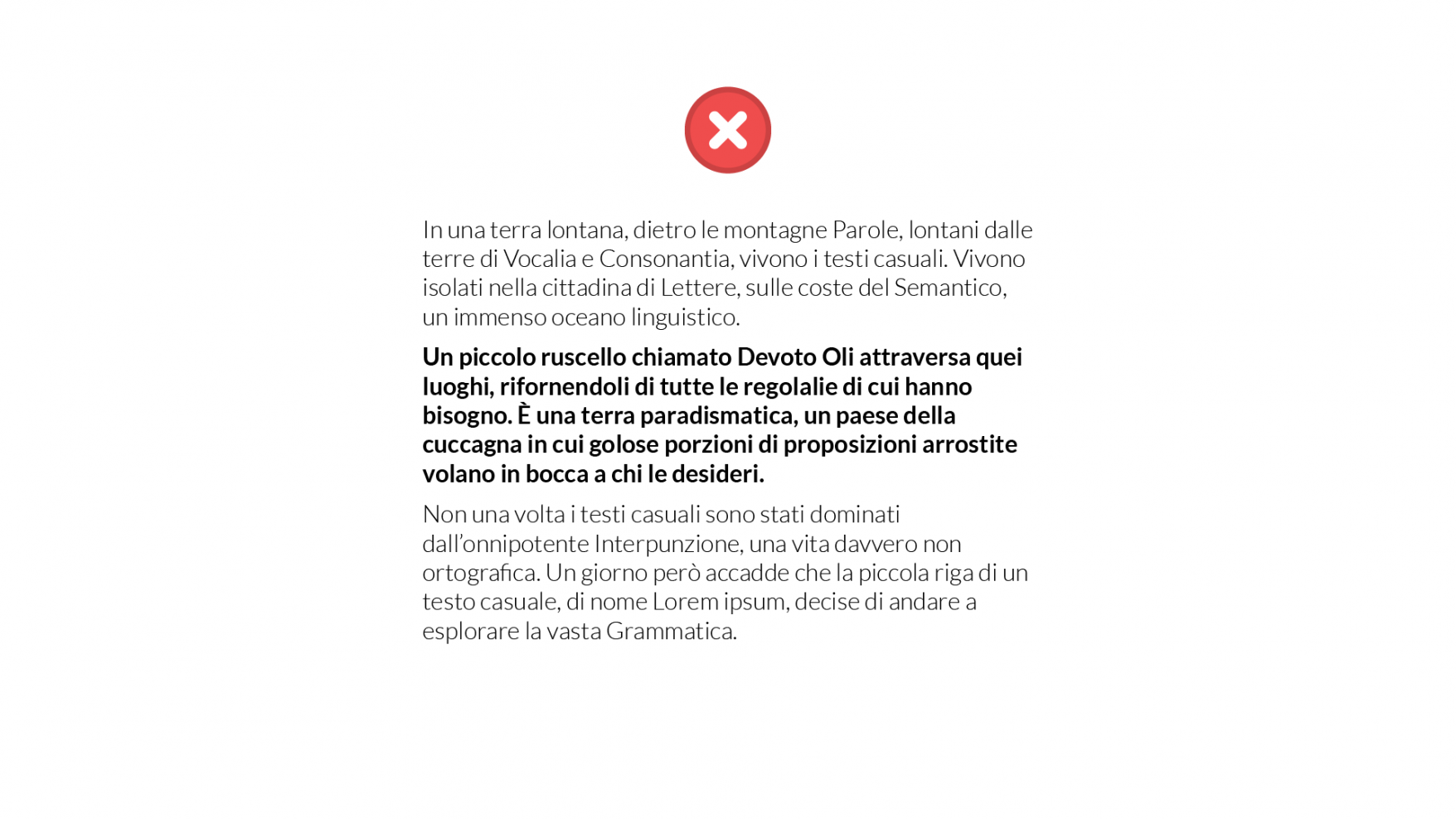
La negrita es útil para enfatizar palabras sueltas y oraciones cortas. Por el contrario, usarla para párrafos enteros sobrecarga el texto y anula su función, que es precisamente la de resaltar algunos términos.
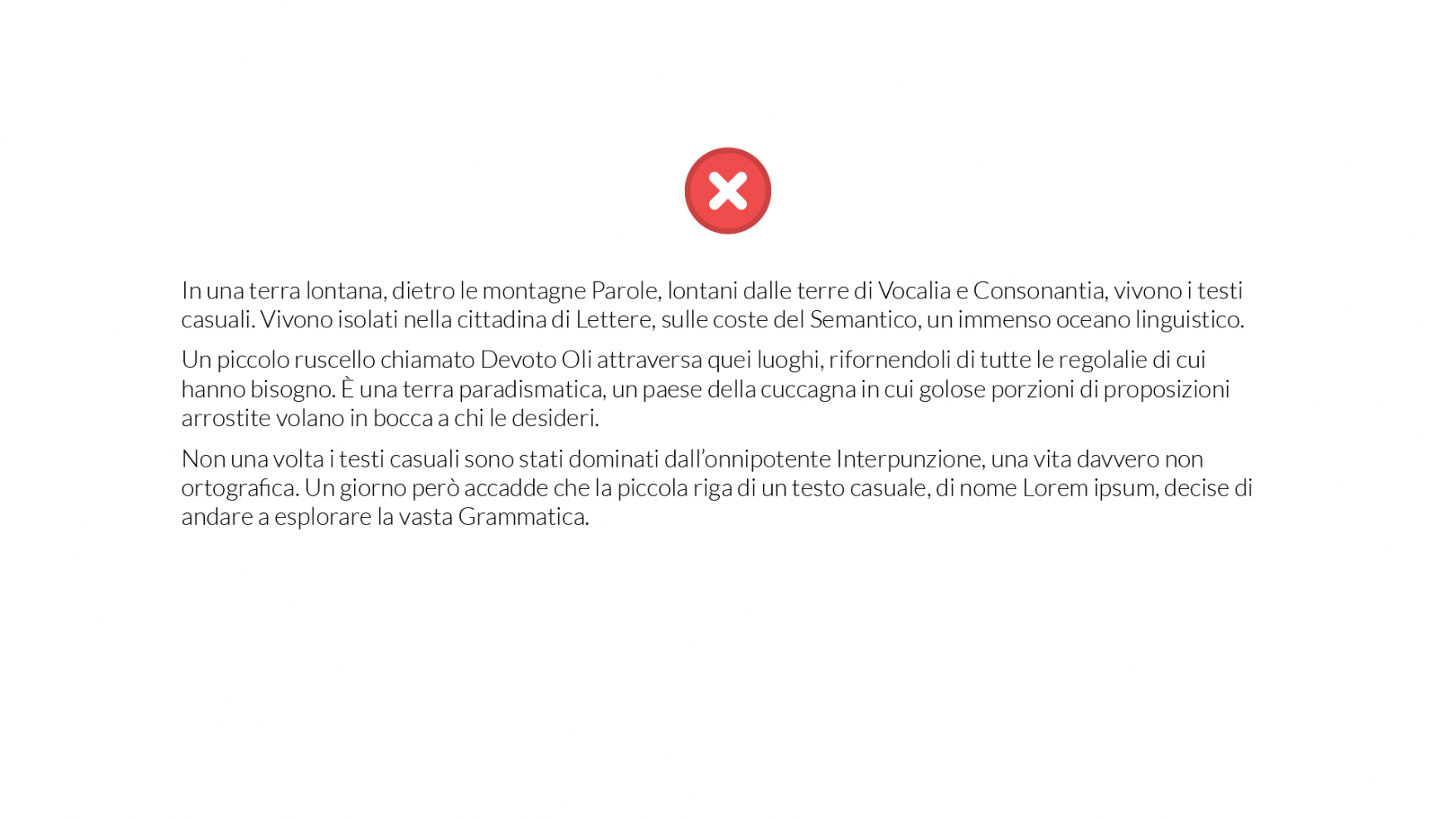
7.Columna de texto demasiado amplia
Otro aspecto a tener en cuenta a la hora de diseñar un producto para imprimir es el ancho de la columna de texto. Para mejorar la legibilidad, este último no debe ser demasiado amplio y debe contener un máximo de 75 caracteres (entre letras y espacios), que deben reducirse a 50 en el caso de páginas con varias columnas de texto.

8.Caracteres ilegibles
Concluimos este repaso de errores tipográficos con un descuido que puede parecer trivial, pero que, en cambio, se encuentra en muchos materiales impresos: las fuentes de tamaño demasiado pequeño. Recordemos que el tamaño de los caracteres siempre debe evaluarse en función de varios factores:
Tipo de fuente: las fuentes sans serif (sin gracias) son ciertamente más legibles que las fuentes serif (con gracias).
Elemento textual: los tamaños deben seguir el orden jerárquico del contenido, por lo que los títulos y subtítulos serán más grandes que el cuerpo del texto.
Interlineado: si el interlineado es más estrecho, el tamaño de la fuente debe permitir una lectura fácil y rápida. Por el contrario, si el espacio entre líneas es más ancho, la fuente se puede hacer un poco más pequeña sin comprometer la legibilidad.
Espacio disponible: ajustar el tamaño de la fuente —y equilibrar el tracking y el interlineado— permite distribuir armoniosamente el texto dentro de la página.
Aunque esta lista no sea exhaustiva, prestar atención a los aspectos que acabamos de enumerar disminuirá las posibilidades de caer en errores que podrían comprometer la calidad de tu proyecto gráfico.
¿Quieres ayudarnos a integrar o mejorar el contenido de este artículo? Consulta nuestras directrices y envíanos tu solicitud por correo electrónico a la dirección: seo@pixartprinting.com

