Table of Contents
Para hacer un diseño gráfico listo para imprimir, hace falta una maquetación impecable.
Cuando hablamos de maquetación (layout), nos referimos a la organización y disposición de objetos y elementos en un determinado espacio. El término, por tanto, hace referencia a la distribución o estructura del diseño. Para explicar el concepto de maquetación, Riccardo Falcinelli, en su Critica portatile al Visual Design, se sirve de una acción que poco tiene que ver con el diseño: poner la mesa.
La disposición de los platos, cubiertos y vasos sigue siempre una lógica discursiva, es decir, la posición —y la forma— en la que se colocan las piezas comunica cosas concretas: desde la cotidianidad de una comida informal hasta la extrema sofisticación de una cena oficial.
¿Cómo se puede crear una maquetación? ¡Es como poner la mesa!
Cuando vemos los cubiertos, platos, vasos y servilletas colocados de forma ordenada, sabemos que una cena está a punto de comenzar. En cambio, si todo estuviese colocado de forma asimétrica, tendríamos una sensación de confusión, quizás de que la mesa está por recoger. Por otro lado, si vemos la comida en el plato, pensaríamos que la cena ya ha comenzado; y, si la comida estuviese dispuesta de forma asimétrica, pensaríamos que ya ha sido probada.

Cuando miramos algo, no podemos evitar interpretar lo que vemos. Esto se aplica tanto a la disposición de cubiertos, platos y vasos como a la disposición de elementos en un diseño gráfico. Al colocar objetos en un espacio, los relacionamos entre sí, estableciendo una estructura, de manera que comunique un determinado mensaje.

Para abordar una maquetación, hay que construir una base, partiendo de formatos, retículas y cuadrículas. A continuación, se pasa a establecer las jerarquías: informativas, significativas y perceptivas (Gestalt). Y, para terminar, se forma la página, escogiendo los caracteres y definiendo el formato y el equilibrio compositivo.
Los elementos que usamos para componer la maquetación de un diseño gráfico son principalmente dos: texto e imágenes.
Uno de los primeros en mostrar cómo organizar correctamente texto e imágenes en un espacio fue Jan Tschichold en su libro Die Neue Typographie (La nueva tipografía), de 1928. En su libro, Tschichold definió una serie de reglas que se convirtieron después en un referente para el modernismo que estaba por venir, sobre todo el de la llamada Escuela Suiza.

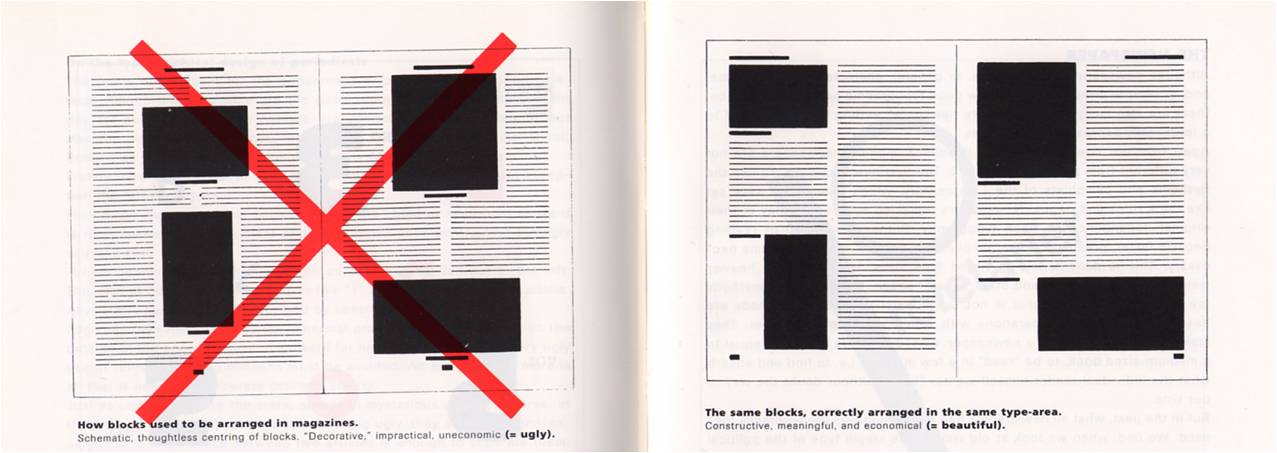
En una doble página de su libro, Tschichold muestra la disposición de una revista. Por un lado, muestra cómo estaban organizadas hasta entonces las revistas, con bloques centrados y texto en torno a ellos que resultaba ilegible. La leyenda bajo la imagen dice: «Esquemático, centrado de bloques inaceptable, poco práctico, antieconómico (= feo)». La imagen también presenta una cruz roja gruesa, como para decir que no está bien.
Junto a la imagen de la maquetación incorrecta está la de la maquetación correcta, mucho más legible y en la que no hay elementos centrados. La leyenda dice: «Constructivo, significativo y económico (= bonito)». La sugerencia de Tschichold es distribuir las imágenes en relación al contenido, en lugar de forzar el texto alrededor de los bloques centrados.
Para facilitar más la lectura y la comprensión de una página, se puede intervenir de varias formas. Veamos juntos algunas muy útiles.
El contraste: diferenciar claramente los elementos
Una de estas formas es, sin duda, el contraste. Con el contraste quedan claras las diferencias entre los elementos. Se puede destacar el elemento que queremos que se lea primero, podemos crear énfasis o llamar la atención sobre algo importante. Para obtener contraste, podemos hacer uso del color, el tamaño y la forma.




La proximidad: relacionar los objetos entre sí
También podemos intervenir en la proximidad, lo cual permite gestionar la relación entre dos o más objetos dentro de la página.
Los elementos cercanos entre sí se perciben como un elemento unitario. Partiendo de este principio, acercando o alejando entre sí los elementos dentro de la página se pueden crear relaciones visuales que permiten al lector identificar enseguida áreas y grupos. Siguiendo una vez más los principios de la buena forma de la Gestalt, también se pueden crear relaciones con la llamada «ley de la similitud». Los elementos con características comunes son percibidos como elementos de un mismo grupo.



Espacio en blanco: para dejar «respirar» a la página
Podemos trabajar el llamado «espacio en blanco». El espacio en blanco (que no necesariamente tiene que ser blanco) es una zona vacía e inutilizada de la página. Tschichold lo definía como «los pulmones de un buen diseño». El compromiso adecuado entre contenidos, espacios y vacíos deja «respirar» a la página y permite establecer jerarquías. En la segunda ilustración de abajo, según las necesidades, el bloque de la izquierda se puede dejar vacío o se puede rellenar con una imagen.



Alineaciones: dar orden y ritmo a los elementos gráficos
Podemos trabajar en las alineaciones: no solo en las tipográficas, sino también en las que hay entre los elementos. Al igual que si dejamos los cubiertos lejos del plato, una maquetación con elementos dispersos da una sensación de desorden, desorganización e improvisación.





Agunos ejemplos de espacios en blanco y alineación de la revista Majedie Journal y del anuario de un curso de diseño gráfico en Polonia.



Análisis y comparación de los elementos gráficos: analizar para realizar
Antes de disponer los elementos de forma organizada y agradable, hace falta hacer una comparación con los elementos que se van a gestionar. Es la fase preliminar, en la que se determinan los objetivos comunicativos de nuestro diseño. Son muchos los aspectos que se deben tener en cuenta en esta fase. Se analizan, se interpretan y se comparan los elementos gráficos que se van a añadir en la maquetación. En particular, se analizará lo siguiente:
- El público al que va dirigido el diseño (espectador, lector, usuario…).
- El contenido (largo, corto, informativo, vital, no muy urgente, divertido…).
- El contexto de uso del diseño gráfico (sentado, en una reunión, de viaje, en una mesa, con prisa, en el trabajo, bajo el agua…).
- La motivación del público (interesado, aburrido, dependiente, negativo, reacio…).
- La tecnología con la que se producirá (no siempre píxeles), cuántos colores se pueden visualizar y cómo se marcan las páginas (impresión offset, por inyección de tinta, flexografía, serigrafía, tipografía, láser…).
Nuestro objetivo será identificar una organización de los contenidos que sea coherente con el formato, el contexto de uso y la información presentada. Las imágenes y los caracteres deberán apoyarse mutuamente, determinando de manera clara la jerarquía de importancia de los elementos gráficos. De esta forma, tendremos ante nuestros ojos un proyecto de diseño útil, agradable y memorable.

