Resolución, modelos de color, márgenes, composición, compresión y formatos son algunos de los términos que usan los gráficos en su trabajo cuando preparan sus archivos para imprimir o para usar en Internet.
En este artículo, trataremos de entender —sin entrar demasiado en detalles y sin usar términos demasiado técnicos— cómo preparar las imágenes lo mejor posible para poder utilizarlas y hacer que nuestros productos de comunicación sean más eficaces.
¿Vectorial o en mapa de bits?
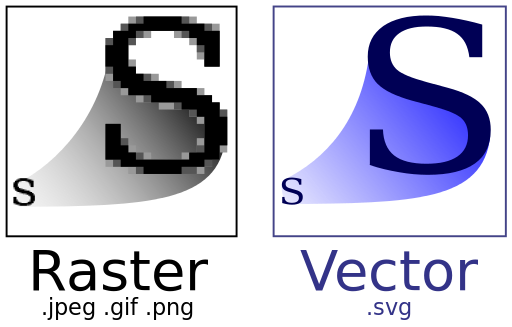
Este es un dilema, a menudo imposible de resolver, para quienes no se dediquen al diseño gráfico: las imágenes en mapa de bits son todas aquellas que podemos producir, por ejemplo, con nuestros smartphones cuando hacemos una foto o las que se forman en la pantalla de nuestra televisión en casa. Están hechas de muchos puntos de color pequeños: cuantos más puntos hay, más detallada es la imagen. Y, por tanto, la resolución es más alta y aumenta el volumen en términos de megabytes en nuestro disco duro.
Se llaman «bitmaps» —en inglés— porque son precisamente eso, mapas de bits, es decir, de información. A estas imágenes también se las conoce como «imágenes raster».
En cambio, las imágenes vectoriales son las producidas por programas como Illustrator o AutoCad: son un conjunto de información más precisa que las imágenes en mapa de bits, es decir, en lugar de un mapa de bits, contienen detalles sobre la geometría de las líneas, los rellenos de color, las posiciones de los objetos, los matices, etc. Se basan en líneas o vectores: de ahí, su nombre.

Las imágenes en mapa de bits son las que usarás más y son las utilizadas por los formatos de imagen más populares.
Formatos de imagen
Para garantizar que las imágenes no sean demasiado pesadas, grupos de investigadores, empresas y desarrolladores han ido sacando a lo largo de los años nuevos formatos. Si comparas la calidad de un archivo JPEG (o JPG) de hace 15 años con uno de ahora, verás que la diferencia es enorme: a día de hoy, un buen JPEG se puede usar para imprimir; ¡hace 15 años era un no rotundo! Esto significa que las imágenes pueden ser de muchos tipos y tener extensiones muy diversas. El estándar preferido para imprimir es el formato TIFF, que mantiene una calidad alta de las imágenes y un peso en MB considerable. Las imágenes JPEG son muy ligeras (un formato A4 puede pesar solo 1 MB manteniendo una calidad buena). ¿Por qué? Porque el formato JPEG elimina información que parece superflua. De hecho, si esa imagen ya no necesita ser modificada (por ejemplo, para corregir el color), también puede ser muy útil para la impresión, siempre que la resolución sea adecuada. De hecho, se dice que este tipo de archivo está comprimido. Es el mismo mecanismo que el de los archivos musicales en MP3: para hacerlos menos pesados en MB y adecuados para escucharlos en medios de calidad no excelente, se eliminan las frecuencias sonoras que no hacen falta. Si escuchas un MP3 con un equipo estéreo de alta calidad, notarás la planitud y la ausencia de dinámica, y te darás cuenta de que les faltan muchos matices a los sonidos, haciendo la música menos emocionante. Pero, cuando escuchas un MP3 con tu smartphone mientras estás en el metro, no puedes permitirte una experiencia auditiva de gran calidad, así que te conformas con un sonido más pobre.

Aparte del JPEG, hay otros formatos populares:
PNG: útil para Internet, sobre todo porque puede tener partes transparentes.
PDF: formato muy versátil que puede ser mapa de bits o vectorial indistintamente y contener un montón de información adicional. Es perfecto para enviar archivos para imprimir y, a la vez, legibles en Internet.
SVG: un formato vectorial muy utilizado.
GIF: nació en un principio como formato de mapa de bits «ligero», con un número limitado de colores, y después se transformó en estándar para animaciones sencillas o vídeos muy cortos.
Ten en cuenta que cada programa (de diseño gráfico, de montaje de vídeos o audios, de retoque fotográfico, etc.) tiene su formato propio, es decir, el archivo solo se puede abrir con ese programa específico.
Por tanto, para utilizar el archivo para imprimir o para Internet, tendremos que exportarlo al formato que necesitemos en ese momento. Todos los proyectos gráficos —como un logotipo, por ejemplo— deben poder exportarse a más formatos para que los pueda utilizar el cliente.

Modelos de color
El tema es complicado y habría que ahondar bastante en la materia. Pero basta con saber que las imágenes que vemos en las pantallas usan un modelo de color diferente al que se usa para imprimir.
¿Esto qué significa? Que el color se forma de manera diferente según el medio de reproducción y nuestro ojo lo percibe de manera diferente. Para simplificar: el color necesita luz para poder verse. En la pantalla de un ordenador o de una televisión, las imágenes y los colores están hechos de pura luz, son proyecciones. El negro no es un color, sino que indica la ausencia de este: cuando la pantalla está en negro, la mayoría de las veces es porque está apagada.
En cambio, tanto en la impresión como en la pintura, el color se crea a través de pigmentos, es decir, de polvos muy finos. Mezclándolos se obtienen todos los colores imaginables. El blanco es la ausencia de color y un color en sí; el negro es, más o menos, la suma de todos los colores (aunque, en realidad, sumando todos los colores se obtiene un marrón muy oscuro). Teniendo en cuenta estas diferencias, debemos aprender a usar el modelo de color RGB para Internet, mientras que para la impresión necesitaremos el formato CMYK (impresión en cuatricromía, es decir, a cuatro colores).
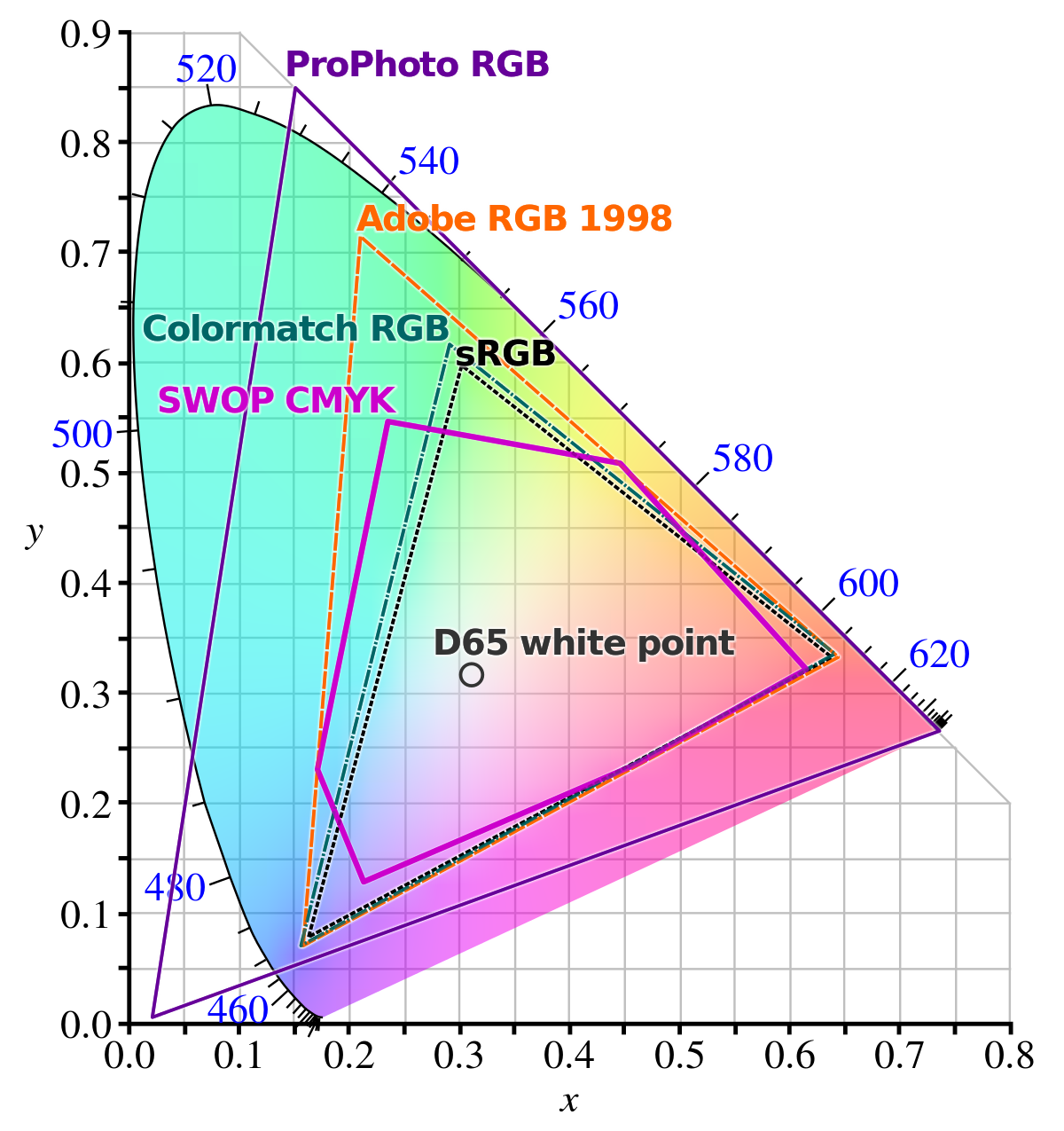
El problema es que algunos colores que puedes reproducir con un modelo, no se pueden reproducir con el otro: por ello, se debe prestar mucha atención cuando exportamos nuestros archivos.
Por ejemplo, el formato RGB usado en las pantallas es capaz de reproducir muchas más tonalidades de verde que el modelo CMYK, el cual, por su parte, es m´´as bueno para los azules pero no tanto con algunos tipos de rojo.
Imprimir un proyecto con el modelo de color incorrecto puede significar un cambio sustancial de los colores.

Resolución
Para no entrar en explicaciones demasiado técnicas, basta con saber que la resolución es la cantidad de puntos de color (los bits de los que hablábamos antes) que contiene cada imagen. Cuanto más alta es la resolución, más información contiene y más detallada es la imagen. En general, para la impresión offset y digital, se utilizan imágenes de 300 dpi («dot per inch», puntos por pulgada), mientras que para las pantallas (Internet, vídeos) la resolución es de 72 dpi. Mandar a imprimir una imagen de 72 dpi puede tener resultados embarazosos y se puede volver todavía más «granulada», que es cuando se ven los puntos, los píxeles, y parece una imagen hecha de piezas de Lego, es decir, de cuadrados pequeños de colores.
Estos son los consejos técnicos con los que, de manera sencilla, puedes entender cómo mejorar una imagen y prepararla correctamente para imprimirla o para usarla en Internet. Para aprender a gestionar estos aspectos de las imágenes, lo más importante es probar, probar y probar. Cuando hayas probado lo suficiente, estarás listo para la segunda parte de este artículo, en la que te damos algunos consejos sencillos para que mejores las imágenes de tus productos de comunicación.
¡Hasta pronto y suerte!
¡Manos a la obra!

